Na základě mnoha dotazů navazujících na předchozí článek o WordPress šablonách, jsem se rozhodl vytvořit návod pro začátečníky, kteří si chtějí upravit šablonu stránky k obrazu svému. Představíme si pár tipů, které nejsou přímo v nastavení WordPress. Nebudeme upravovat strukturu vaší šablony, protože to už potřebujete mít nějaké znalosti programování, v tom vám pomůže jedině výběr nové šablony. Ukážeme si, jak změnit barvu, přidáme obrázkové logo a vymažeme nějakou část ze šablony.
Mohlo by vás zajímat:
- Jak snadno vytvořit webové stránky?
- Hosting a multihosting: Co to je a kdy, který použít?
- Jak nainstalovat WordPress, podrobný návod
- Nejpoužívanější pluginy pro wordpress aneb rozšiřte si svůj systém dle libosti
- Funkce a nastavení ve WordPress
- WordPress šablona – Ovládněte vzhled na svých webových stránkách
Co budeme potřebovat?
Pokud se nenachází nějaká jednoduchá úprava, jako je barva, logo, fonty, apod. v nastavení šablony, pak budete potřebovat níže uvedené nástroje pro úpravy. Nejedná se o nic složitého. Jedná se o jednoduché, ale zato velice efektivní metody na úpravu pro začínající online podnikatele, kteří spravují vlastní webové stránky pomocí WordPress systému.
- Internetový prohlížeč Google Chrome nebo Mozilla Firefox
- FTP klient, doporučuji Filezilla
- Editor programovacích jazyků – PSPad editor
Praktická ukázka úprav
V první řadě si představíme šikovné rozšíření, které je zakomponované ve dvou zmíněných internetových prohlížečích a mnohým začátečníkům, „vytrhne trn z paty“.
Využijte šikovný plugin pro vývojáře v prohlížeči Google Chrome nebo Mozilla Firefox
Velice šikovný plugin pro vývojáře stránek ukrývají dva nejznámější prohlížeče. Jedná se o webové prohlížeče Google Chrome a Mozilla Firefox. Pokud budete chtít úpravy vzhledu stránek, pak tento plugin jistě pokaždé využijete. Stačí si načíst do prohlížeče vaší webovou stránku, vybrat nějaký bod, který chcete upravit a poté na něj kliknete pravým tlačítkem. Vyjede vám menu, kde naleznete v Google Chrome – „Zkontrolovat prvek“ u Mozila Firefox to je tlačítko – „Prozkoumat prvek“. Poté vám v dolním okraji prohlížeči vyjede okénko, jako je na obrázku. V levé části můžete vidět kódy stránek, pokud tedy najedete na nějakou část a kliknete na ni, uvidíte, co přesně můžete upravovat. Pokud kliknete v levé části na nějaký kód, zobrazí se vám modře ta část, která je spojena s daným kódem.
V pravé části máte CSS styly, tady můžete měnit velikosti písmen, fonty, barvy, velikosti, odsazení a mnoho dalšího. V této části také naleznete, v jakém souboru upravíte vámi zvolené místo. Aby byly změny trvalé, musíte to provést na FTP serveru, pomocí nástroje Filezilla. Jakmile totiž aktualizujete stránky, změny se vrátí do původního stavu.
Jak dostat na stránky grafické logo
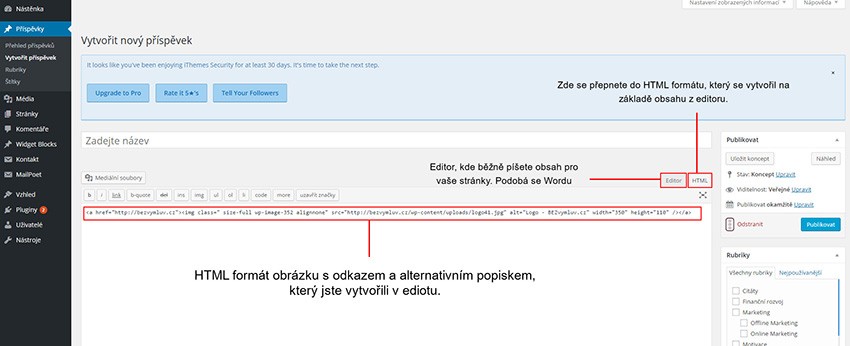
Mnoho šablon nenabízí možnost přidat grafické logo, ale pouze logo v textovém provedení. Abychom dostali na stránky grafické logo, budeme potřebovat HTML formát obrázku s odkazem a alternativním popiskem. V administraci WordPress klikneme na „Vytvořit příspěvek“, kde si vložíme do editoru vaše grafické logo, ke kterému přiřadíme odkaz a vypíšeme alternativní popisek. Nyní si přepneme editor do HTML (vpravo nahoře), kde se nám vygeneroval HTML formát vámi vloženého grafického loga (tuto jednoduchou metodu můžete využít v mnoha případech, kdy budete potřebovat HTML formát).
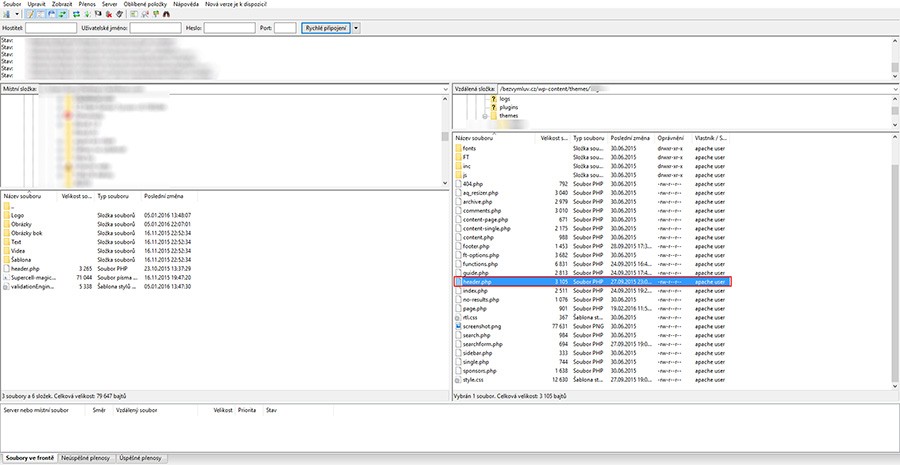
Nyní máme vytvořený HTML formát grafického loga, přejdeme na FTP server vašich stránek, pomocí nástroje Filezilla. Přesuneme se do složky se šablonou (/wp-content/themes/Jméno vaší šablony), tady ji vyhledáme a otevřeme pomocí programu PSPad editor soubor s názvem „header.php“
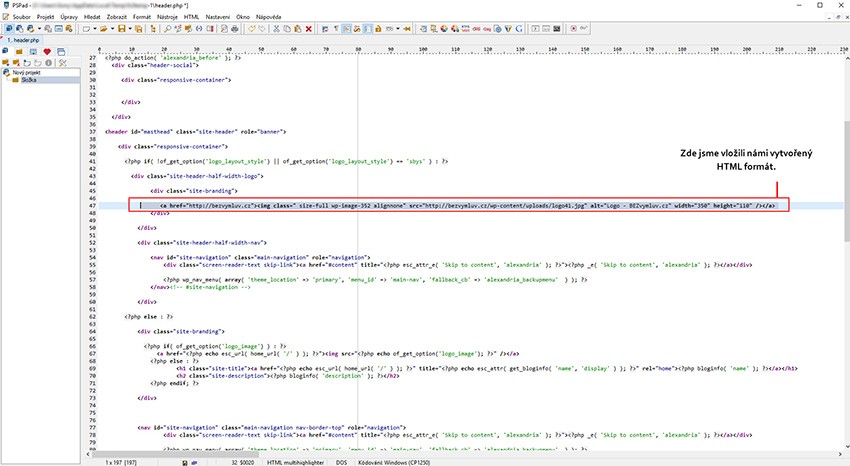
Jakmile se otevře soubor „header.php“, zmáčkneme CTRL+F. Díky této kombinaci se zobrazí vyhledávací okno, ve kterém zadáme „logo“ a dáme vyhledat. První řádek, kde se nachází text logo, necháme na pokoji, a pod něj vložíme vytvořený HTML formát. Ne vždy se HTML kód vkládá pod první řádek, protože většina šablon je navržena jiným způsobem. Značky div, rovněž nemazejte a HTML kód vložíme mezi ně. To, co je mezi parametry <div> a </div>, nahradíme vašim HTML kódem.
Následně vše uložíme, a podíváme se, zda se změny projevily. Pokud se neprojevily, něco jsme udělali špatně. Proto nezavírejte „header.php“, hned po úpravách, veškeré změny totiž můžete navrátit, pomocí kombinace CTRL+Z. Některé změny mohou způsobit pád stránek, nikdy proto před ověřením nezavírejte upravovaný soubor.
Vymazání postranního panelu nebo jiné části z šablony
V poslední části si popíšeme jednoduchými kroky, jak se zbavit postranního panelu nebo jiné části z šablony WordPress. Níže si představíme, na co slouží jednotlivé soubory v šabloně. V těchto souborech, které najdete ve složce se šablonou na vašem FTP serveru, máte možnost přidávat, ovlivňovat funkce a odebírat některé prvky ze šablony. Pozor, zde neupravujete vzhled, na to slouží CSS soubory.
- Archive.php – V tomto souboru máte možnost měnit a překládat vše, co se zobrazuje v kategoriích. Do kategorií řadíte vaše vytvořené příspěvky.
- Comments.php – Chcete něco vymazat nebo přeložit v okně pro komentáře, v tomto souboru máte možnost upravovat okno pro vložení komentáře, které se nachází pod články.
- Footer.php – Patičku nebo-li spodní část stránky lze upravovat v tomto souboru. V patičce se nacházejí odkazy, značka s rokem © a u některých šablon se zde zobrazují doplňující Widgety. Pokud máte WordPress šablonu zdarma, zobrazují se zde také textové odkazy na vývojáře šablony. Pokud tento kód vymažete, ve složce footer.php, bude stránka blokována. Je na to jeden trik. Stačí vložit do CSS stylu k patičce textu tento parametr: visibility: hidden; Nechci vás nabádat na tuto nekalou praktiku, proto si spíše zakupte plnou verzi šablony, kde tento kód můžete jednoduše smazat.
- Header.php – V tomto souboru můžete ovlivnit spoustu věcí. Zjednodušeně to popíšu tak, že se zde nachází prvky šablony, které se zobrazují na všech částech webové stránky. Je jedno, zda se nacházíte na hlavní stránce, na příspěvku nebo kdekoliv jinde na vaší stránce. Zde máte možnost upravit nebo vymazat například: logo, menu, apod.
- Index.php – Tento soubor slouží pro úpravu hlavní stránky. Mnoho šablon zobrazuje některé své přídavné prvky pouze na hlavní stránce. Pokud chcete vymazat postranní panel z hlavní stránky, stačí ho vymazat kódem: <?php get_sidebar(); ?>
- Page.php – Zde máte možnost upravit „stránky“. Pokud se na jednotlivých stránkách na vašem webu zobrazují některé prvky, které tam nechcete mít, máte možnost je zde vymazat. Zkuste například smazat kód, který má v sobě text „sidebar“ (např. <?php get_sidebar(); ?> ) a uvidíte, co se bude dít. Například ze stránky, kde máte váš kontakt, zmizí postranní panel. Vymaže se pouze na stránkách, nikoli v příspěvcích.
- Single.php – Podobně jako u page.php, máte možnost upravovat rozvržení a prvky, ale s výjimkou, že zde upravujete prvky a rozvržení v příspěvcích. Zde můžete vymazat postranní panel z příspěvků.
- Sidebar.php – Pokud některé ze šablon má ve svém postranním panelu některý prvek nebo něco jiného fixně nastavené, pak zde máte možnost upravit postranní panel k obrazu svému.
Využívejte plugin pro webmastery v Google Chrome nebo Mozilla Firefox, který vám hodně pomůže při úpravách šablony. Ve většině případů tam naleznete v levé části se skripty názvy kódů, které patří k vámi vybranému prvku a tak jej snadněji najdete ve výše zmíněných souborech. Ještě jednou upozorňuji, nikdy nezavírejte vámi upravovaný soubor na FTP serveru, pokud jste si neověřili plnou funkčnost upravované části.
Pokud chcete vylepšovat vaše webové stránky k obrazu svému, budete si muset tyto základy vyzkoušet v praxi. Tento článek se mi psal docela složitě, protože jsem se snažil ukázat možné a jednoduché techniky tak, aby to pochopil i začátečník. Samozřejmě jej nepochopí ten, co neumí zapnout ani PC a pořádně se neseznámil s WordPress systémem. Na závěr doporučuji se naučit základy programování na www.jakpsatweb.cz, usnadní vám to mnoho problémů.












Zdravím,
zajímavý článek. Nějakou dobu s WordPressem dělám, a nástroj pro vývojáře mohu jen doporučit! Mimochodem zjistila jsem, že daleko lepším prohlížečem je Firefox než Google Chrome, protože Chrome mi způsoboval takové problémy, že jedinou možností, jak se ho nakonec zbavit bylo, počítat uvést do stavu předtím, než jsem Google Chrome nainstalovala. A jinak malý tip k článku. Pro začínající uživatele by bylo lepší ten článek asi trochu víc rozvést. Hlavně co se týče práce s nástrojem pro vývojáře.
Dobrý den, děkuji za názor. Ono pokud máte se zobrazováním Chrome problémy, pak vám v tom firefox nepomůže. Protože vy potřebujete mít kompatibilní stránky na všech prohlížečích. Pokud se vám tedy špatně zobrazuje stránka špatně v jiném prohlížeči např. v Google Chrome, tak bude někde ve zdrojovém kódu problém a tyto zobrazovací problémy budou dělat neplechu všem uživatelům, kteří využívají Google Chrome. Jednou jsem měl problémy se stránkou právě na chrome, protože jsem měl navíc tečku ve zdrojovém kódu šablony. Můžete vyzkoušet tento online nástroj http://browsershots.org/, díky kterého můžete vidět ve kterých prohlížečích není vaše stránka kompatibilní.